

The project is developing by MultiSoftGroup
Overview
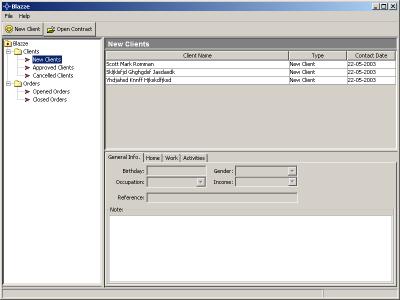
Blazze is 100% Java JFC/Swing GUI framework. You can use Blazze to implement Graphical User Interface of complex business applications. Look at the screen shots:



Blazze hides presentation logic layer, allowing you to concentrate on business logic of your application.
Blazze provides you with a set of prepared and common used elements of a user interface. These elements are joined together by intuitive presentation logic. As a result we have got universal, generally used GUI framework which can be used for most of business applications like CRM, ERP and others. Certainly, if necessary, these elements as well as bound presentation logic can be customized according to particular application needs.
The separation of business logic and presentation is based on using well known design pattern named as Model-View-Controller (MVC). Therefore, in order to fill out the UI with a data you just need to provide Blazze with data.
In addition, Blazze provides you the following features:
You can look at a simple Blazze Example application
via
(Requires
Java WebStart - automatically installed with Java 1.4+ on Windows)
Or or directly download ZIP file.
Quick Guide
The following code will create a main frame of the application like this:

The MainApplication class creates main frame with a tree on the left side and defines appropriate tree nodes (Entrants) which will be placed on the right side of the frame:
import javax.swing.*;
import blazze.framework.*;
import blazze.example.groups.*;
import blazze.example.actions.*;
public class MainApplication {
private blazze.framework.MainFrame frame;
//Construct the application
public MainApplication() {
frame = new MainFrame();
frame.addToolBar(new ToolBar());
TableEntrant contractsEntrant = new TableEntrant("Clients", "List of Clients");
contractsEntrant.addEntrant(new NewClientsEntrant());
contractsEntrant.addEntrant(new ApprovedClientsEntrant());
contractsEntrant.addEntrant(new CancelledClientsEntrant());
frame.addEntrant(contractsEntrant);
TableEntrant ordersEntrant = new TableEntrant("Orders", "Orders list");
ordersEntrant.addEntrant(new OpenedOrdersEntrant());
ordersEntrant.addEntrant(new ClosedOrdersEntrant());
frame.addEntrant(ordersEntrant);
frame.expandTree();
frame.selectRoot();
....
}
}
Appearance of an Entrant depends on View. View defines how the right panel of Main Frame looks like. Entrant is an envelope for a View. Blazze has a set of Views, which can be used in Entrants. Each View looks different. You can choose any according to your needs and use it to aggregate in your Entrant implementation. For example, look at the code of NewClientsEntrant bellow.

import blazze.example.model.*;
import blazze.framework.entrants.*;
import blazze.framework.views.*;
public class NewClientsEntrant extends Entrant {
private ClientsListView viewPanel = ClientsListView.getView();
public NewClientsEntrant() {
setName("New Clients");
setComments("List of new clients");
}
public AbstractViewPanel getViewPanel() {
return viewPanel;
}
public void updateView() {
viewPanel.setTableList(Client.getNewClients());
}
public void updateFieldsAction() {
updateView();
}
}
This Entrant aggrigates ClientsListView. The ClientsListView extends TableInfoView, which is one of the Views from Blazze framework. Each of the View should implements updateView() method. This method is invoked then Blazze needs to update data fields on the View.
The TableInfoView is a common View that appears like a splited panel with the table on top and info panel on bottom. Look at ClientsListView code:
import blazze.example.model.*;
import blazze.framework.views.*;
import javax.swing.*;
public class ClientsListView extends TableInfoView {
private static ClientsListView viewPanel = new ClientsListView(new ClientsListTableModel(), new ClientTabPanel());
private ClientsListView(CTableModel model, JComponent infoPanel) {
super(model, infoPanel);
}
public static ClientsListView getView() {
return viewPanel;
}
public void onEditAction(Object editObject) {
ClientFrame frame = new ClientFrame((Client) editObject);
frame.addUpdateListener(this);
}
public void updateFieldsAction() {
this.updateFields();
}
}
Thus in order to implement TableInfoView you have to define a TableModel for the
table and some JComponent (usually JPanel) for the info panel.API
Needs to be done.
The full code of these example you can download from http://sourceforge.net/projects/blazze.